
5 grafiska knep för att sammanfoga text och bild
Text integrerat med bild kan tjäna som ett kraftfullt kommunikativt verktyg. Men att få till denna kombination på ett professionellt och tilltalande sätt kan vara en stor utmaning. Aleksandra Pekala, grafisk designer och illustratör, delar med sig av 5 grafiska principer som hjälper dig att få text och bild att harmonisera.
Från dåtidens dekorerade manuskript till modern digital grafik – synergin mellan text och bild har länge varit ett kraftfullt verktyg för att fånga uppmärksamhet och förmedla budskap. Men att integrera typografi och bildspråk i en sammanhängande helhet är fortfarande en av de största utmaningarna för grafiska formgivare och innehållskreatörer.

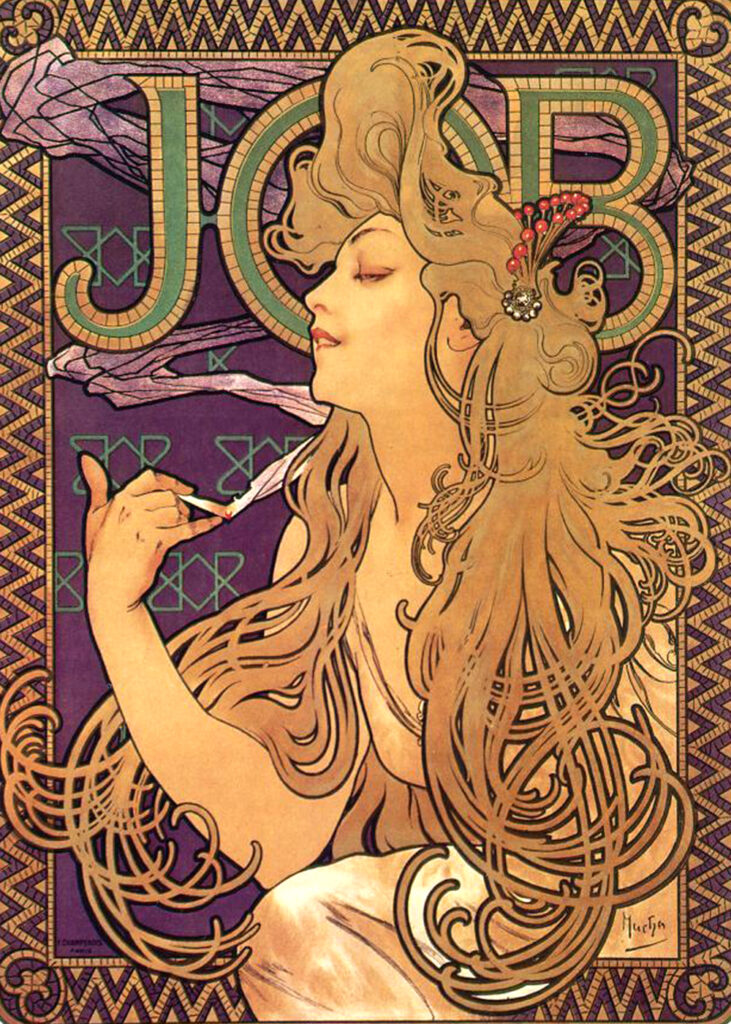
”Job” av Alphonse Mucha (1896), reklamaffisch för Job rullpapper.
Huvudpersonens graciöst böljande hår flätas samman med bokstäverna och skapar en harmonisk sammansmältning av bild och text. Affischen marknadsförde inte bara en produkt, utan fångade också varumärkets essens genom sin konstnärliga synergi.
5 riktlinjer för att integrera text med bild
Genom förståelse för grundläggande grafiska principer kan vi ta fram några enkla riktlinjer för att sammanföra text med bild. Oavsett om du skapar grafik till sociala medier, annonser, broschyrer eller digital konst kan dessa regler hjälpa dig lyfta din design och väcka genklang hos publiken.
1. Tänk på avståndet
Den gyllene regeln som vi alla minns väl från COVID-tiden, är här fortfarande högst relevant – lämna lite utrymme och undvik trängsel. Precis som ett rörigt rum ofta överväldigar, kväver en bild som är överfull av text den visuella effekten. Genom att låta texten andas får den utrymme att resonera med betraktarens sinne, så ta vara på tomma ytor och låt det som inte syns vara en del av det som bär ditt budskap.
Tips: Testa vårt sökfilter textutrymme för att hitta bilder med extra plats för text runt motivet.

2. Skapa rätt känsla med typografi
Se typografi som designens modeuttryck, som klär din text i olika stilar. Precis som kläder kan typsnitt förmedla personlighet, tack vare våra inlärda mentala modeller för form och kulturella associationer.
Undvik att använda för många typografitrender på samma gång – du riskerar att se rörig ut och tappa din igenkänningsfaktor. Skapa i stället ett sammanhängande visuellt språk som ligger i linje med varumärkets personlighet och återspeglar dess unika stil.


Genom typografins kraft kan du kommunicera helt olika typer av varumärken, även om samma bild och ord används.
3. Kontrasten är en nyckelfaktor
Det är ingen idé att lägga text på en bild om den inte går att läsa. Se till att bildens detaljer inte stör läsbarheten. En bra utgångspunkt är högupplösta bilder som är klara, väl belysta och har tillräcklig kontrast i sig själva. En bild som innehåller enfärgade områden hjälper dig att placera texten utan alltför många visuella hinder. Ibland kan det hjälpa att lägga till lite oskärpa i den del av bilden där texten ska vara.
Om den valda textfärgen är för lik färgerna på bilden väljer vissa designers att lägga till en överläggsfärg eller gradient på bilden. Innan du gör det, se till att effekten överensstämmer med ditt varumärkes visuella riktlinjer och justera alltid färg efter dessa.


Du kan även justera vikten och storleken på din text för att maximera kontrasten. Tjockare eller tyngre teckensnitt kan förbättra läsbarheten mot detaljrika eller texturerade bakgrunder, medan större textstorlek ger ökad visuell effekt. Glöm inte att kontrollera så att teckenstorleken är läsbar även på mindre skärmar om du ska publicera på digitala plattformar. Kom ihåg att hålla regel nr 1 i åtanke och sträva efter en balans mellan läsbarhet och önskad estetik!
4. Textens justering
Vi som är vana vid det latinska alfabetet har djupt rotat i oss att följa ett läsmönster från vänster till höger. Vänsterjusterad text känns bekant för mottagaren, eftersom det efterliknar strukturen i de meningar och stycken vi möter dagligen. En konsekvent vänstermarginal leder ögat smidigt längs texten och gör den lättare att läsa.
Men kanske ännu viktigare är att du anpassar din text till bildens naturliga linjer och former. Låt dig vägledas av den punkt i bilden som du vill guida betraktarens uppmärksamhet emot.
5. Utnyttja kraften i visuell hierarki
Din design blir lättare att förstå om du arrangerar dess element på ett logiskt sätt som guidar blicken. Se din design som en fängslande berättelse, där varje ord och element spelar en viktig roll. Försöka att skapa en visuell hierarki som efterliknar en story, med ett stigande och fallande narrativ. Vad vill du att mottagaren ska se först och vad väver sedan samman ditt budskap?
Börja med en kraftig rubrik, som på ett spännande bokomslag som lockar läsaren. Fortsätt med underrubriker och låt sedan brödtexten väva samman berättelsen, med fokus på nyckelord – likt de vändningar i en handling som håller läsaren kvar. Som en skicklig berättare styr du tittarnas uppmärksamhet och får dem att längta efter mer.

Sammanfattningsvis
Att designa med text och bild tillsammans kräver kreativitet, precision och en smula elegans. Genom att tillämpa ovan principer kan du förvandla bilden till ett designobjekt som fångar uppmärksamhet, förmedlar budskap och lämnar ett bestående intryck.
Bildspråk, särskilt i kombination med typografi, är oerhört viktigt för varumärkets identitet. Se till att ditt bildspråk går i linje med varumärkets estetik, värderingar och ton. Låt din text och dina bilder stödja varandra, harmonisera med ditt varumärkes essens och göra det tydligt för din publik vad du står för!

Aleksandra Pekala är grafisk designer och illustratör med akademisk bakgrund inom psykologi, interaktiv mediedesign och UX. Hon har ett stort intresse för människor och brinner för att skapa design relaterat till sociala och hälsorelaterade frågor.
”I believe that from understanding people, great things can emerge and that design can help creating a better world.”
